马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有帐号?立即注册
x
现有如下input:
[HTML] 纯文本查看 复制代码
<input type="text" v-model="message">
这个input绑定了message这个变量,而且是双向绑定的,什么是数据双向绑定,就是如改变了input中message的值,那么其他绑定了这个变量的地方的值也会改变
完整代码如下:
[HTML] 纯文本查看 复制代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
{{message}}
<br>
{{messageReverse}}
<br><br>
<input type="text" v-model="message">
</div>
<script>
var vm = new Vue({
el : '#app',
data : {
message : 'hello vue1'
},
computed : {
messageReverse : function(){
return this.message.split('').reverse().join('');
}
}
});
</script>
<script>document.write('<script src="http://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1"></' + 'script>')</script>
</body>
</html>
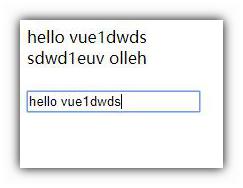
页面内容:

在三个地方用到的变量都是同一个
我试着改变input中的值

当input中的值发生改变时,{{message}} 会跟着改变,{{messageReverse}} 值反转夜也会改变 会重新计算属性
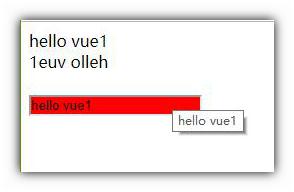
我们给input添加一个title的变量绑定,:
[HTML] 纯文本查看 复制代码
<input type="text" v-model="message" v-on:click="changeBgColor" v-bind:title="message">
这样我们在将鼠标悬浮到input上时,会显示input的title:

也可以将
[HTML] 纯文本查看 复制代码
v-on:
简写为@
也就是 @click="changeBgColor"
将v-bind:title="message"
简写为:title="message" 将v-bind删除 也是一样的效果

|  |申请友链|Archiver|手机版|小黑屋|客户端下载|先锋者IT论坛
( 湘ICP备16007032号 )
|申请友链|Archiver|手机版|小黑屋|客户端下载|先锋者IT论坛
( 湘ICP备16007032号 ) 
 湘公网安备 43030202001052号
湘公网安备 43030202001052号